Añadiendo los pisos.
Desde donde lo dejamos en la entrada anterior, vamos a Add -> Mesh -> Cube para añadir un cubo. En el menú de Transform ponemos Location a {0, 0, 2'5} (esto siempre será {x, y, z}). El porqué de Z = 2'5 lo veremos ahora. En dimensiones su volumen lo establecemos a {30, 30, 5}. Lo de localizar el cubo en Z = 2.5 es porque las transformaciones sobre un objeto (trasladar, escalar, rotar) el Blender las hace a partir del punto central del mesh (y así con todos los objetos). Así que al tener el objeto tamaño en Z de 5, para que el piso quede "posado" sobre el suelo que tenemos en Z = 0, el punto central debe estar localizado en:
localización en Z sobre la que se ha de posar + la mitad del tamaño en Z de nuestro objeto
Esto es en este caso, 2'5. Una vez hecho lo podemos renombrar como piso1.
En la imagen siguiente vemos resaltado el piso1, el inferior (la captura está sacada con los 3 pisos ya hechos, pero da lo mismo).
Para el segundo piso las dimensiones son de {20, 20, 5}, es decir de altura igual pero más pequeño a lo largo y ancho. Lo localización, al estar posado sobre el primer piso cuya altura de su cara superior es 5, será, como se vio antes: 5 + 5/2, es decir 7'5.
Para el último piso seguimos las mismas pautas.
Editando los bloques. Las rampas.
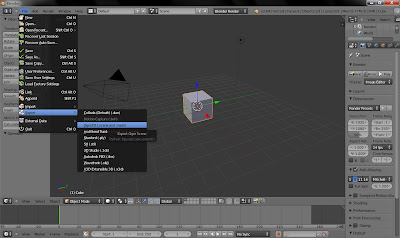
Seleccionamos el piso inferior y pasamos al EditMode. Para pasar al EditMode podemos o apretar el Tabulador o hacerlo desde el menú desplegable que se resalta en la siguiente captura.
Desde el EditMode podemos modificar los meshes a través de hacer transformaciones, uniones, eliminaciones, etc... de sus vértices, aristas (edges) o caras (faces).
La herramienta crucial en lo que vamos a hacer ahora es el Loop Cut and Slide. Ya con el piso1 seleccionado y en el EditMode, abrimos la vista de herramientas presionando la tecla T. Ahí veremos la herramienta Loop Cut and Slide.
Activamos la herramienta haciendo click sobre el botón indicado y al pasar el ratón sobre el cubo veremos como, dependiendo de hacia donde orientemos el puntero, un "loop" rosado rodeará el cubo en un sentido u otro. Los sentidos son 3 y se corresponden con cada uno de los ejes X, Y, Z.
Vamos a hacer dos divisiones sobre orientación X e Y cada una. Hacemos click izquierdo para fijar el "loop" y veremos como se volverá naranja y moviendo el ratón se desplazará sobre el eje fijado. Para hacer la subdivisión basta con volver a hacer click izquierdo y está quedará realizada. Las subdivisiónes las hacemos de manera que queden a la altura de donde las caras del bloque superior cortan al inferior, así por ejemplo queda la primera:
Y repetimos el proceso para la segunda. Como se puede ver, ahora el bloque está "cortado" en un nuevo trozo, el que marcamos con la primera subdivisión.
Una vez hecho el segundo, veremos como tenemos la esquina del bloque "recortada" gracias a las subdivisiones. Esta esquina es la que deformaremos para realizar la rampa de acceso al bloque superior.
Realizamos un nuevo corte con Loop Cut and Slide como el que hicimos en primer lugar (a través del eje X, marcado en el Blender en rojo). El corte lo hacemos sobre la parte más grande de las que quedaron al hacer los cortes anteriores (en la imagen siguiente, la que queda a la izquierda). Esta vez el "loop" lo apuramos de tal manera que que quede a muy poquita distancia del corte anterior, así:
Esto servirá para que a la hora de modificar los vértices necesarios para deformar la esquina y hacer la rampa, la estructura entera no quede deformada por esa cara, sino solo ese pequeñísimo hueco que queda entre el corte grande y el corte de la esquina. Lo cual será prácticamente imperceptible y es más rápido que formar el piso completo con varios cubos independientes pegados entre si.
Nos aseguramos que tenemos activada la selección de vértices fijándonos en estos botones que resalto:
Tomando como referencia la captura superior, seleccionamos (mientras mantenemos apretado SHIFT) con click derecho los dos vértices que delimitan por la izquierda el bloque de la esquina. En el menú de herramientas de la izquierda veremos un botón que dice Merge: sirve para unir dos o más vértices. Al clickarlo veremos un pequeño menú (Firts, Last, etc...). Es muy sencillo, nos está preguntando en que posición queremos realizar la unión de los vértices seleccionados: si en el primero escogido, en el último, en el centro, etc... Como queremos realizar una rampa desde el suelo hasta arriba, seleccionamos FIRST o LAST dependiendo de si el vértice inferior de los dos seleccionados lo hemos marcado primero o no. Realizamos la misma operación con los vértices situados en el extremo de la esquina, por la derecha, y este es el resultado.
En la imagen superior, marcados en rojo están el botón Merge y los dos puntos sobre los que hay que unir cada pareja de vértices.
El proceso se repite de la misma manera para el bloque intermedio y el superior. Pasamos de nuevo a Object Mode (el modo por defecto en el Blender), seleccionamos el segundo piso y realizamos la misma operación por el lado que queramos.
Finalmente repetimos el proceso para el último bloque y tendremos nuestra estructura y escenario hechos.
Lo siguiente será añadir los materiales y las luces para que nuestro escenario se muestre correctamente más tarde cargado desde el jMonkeyEngine...